Stylise – Design & Development Project
- UI/UX design

Stylise empowers eco-conscious youth with a stylish progressive web app to streamline wardrobes and promote sustainable clothing recycling habits.
Stylise is a progressive web application aimed at addressing the issue of clothing waste by providing young people with a platform to organize their wardrobe wisely and recycle their clothes. As a web application, it is accessible from any device with a web browser and offers a seamless, responsive user experience.
Developed using HTML, CSS, and JavaScript
Targeting young people to reduce clothing waste
Encouraging recycling through app features
As the lead UX/UI designer in this college project, I oversaw all design work and the development process, leading a team of two beginner designers and four developers. We successfully delivered a functional and user-friendly web application within a tight 12-week timeline.
The Problem

Our research showed that over 13 million tons of clothing waste are produced annually in the US alone. In Vancouver, where our team is based, people throw out an average of 8 kg of clothing per person per year. This waste generates greenhouse gases and toxic chemicals that seep into our soil and groundwater.
Why clothes are so hard to recycle by The BBC
Zero Waste by City of Vancouver
Solution


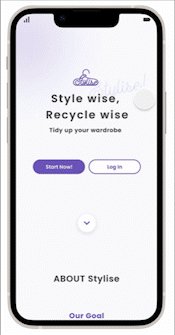
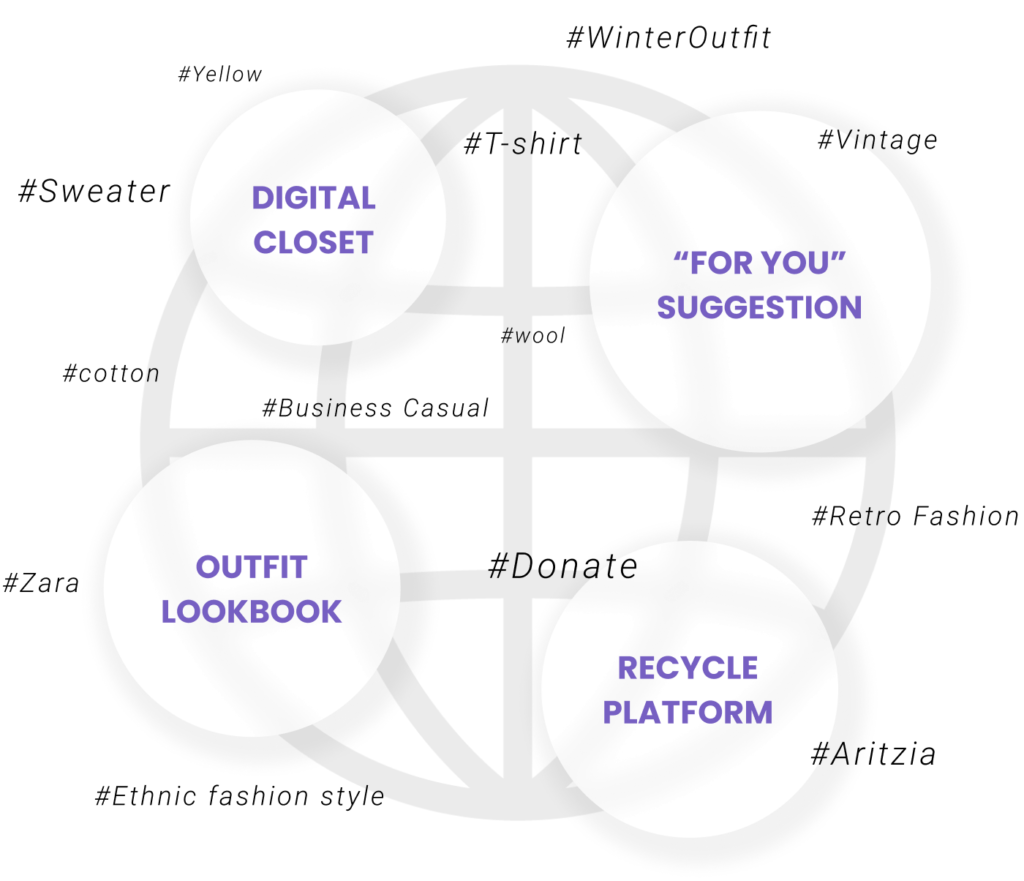
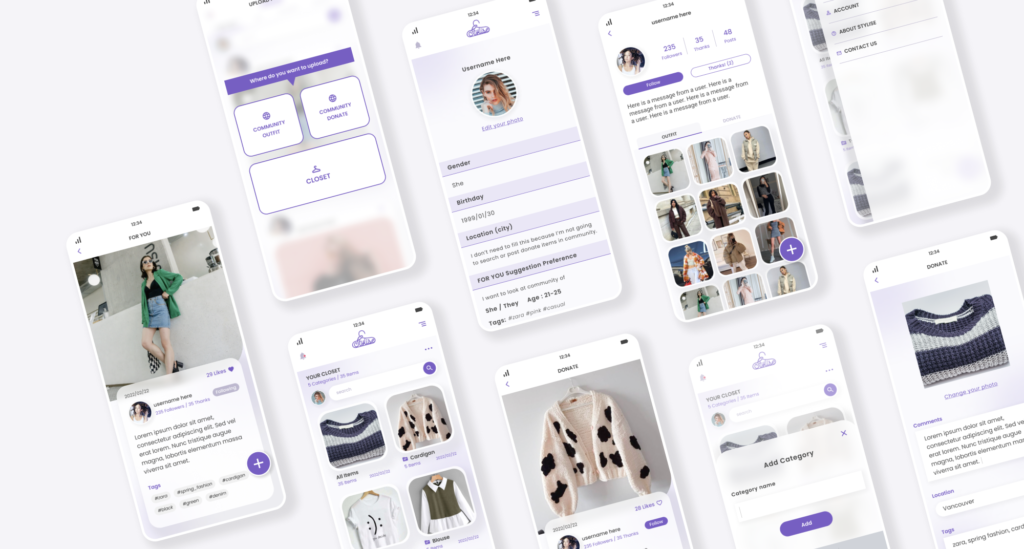
Stylise offers the following features to help users organize their wardrobe and recycle clothes:

Create Digital Closet
Organize and tidy up your wardrobe

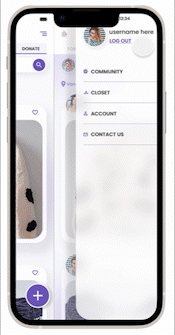
Donate Clothes
Recycle your closet items in your community

Post Outfit Photo
Get inspiration on how to style up
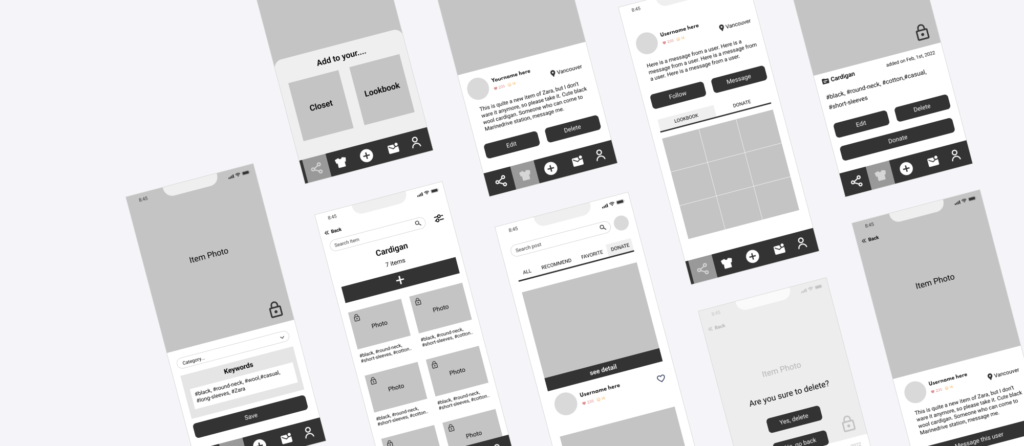
Wireframe

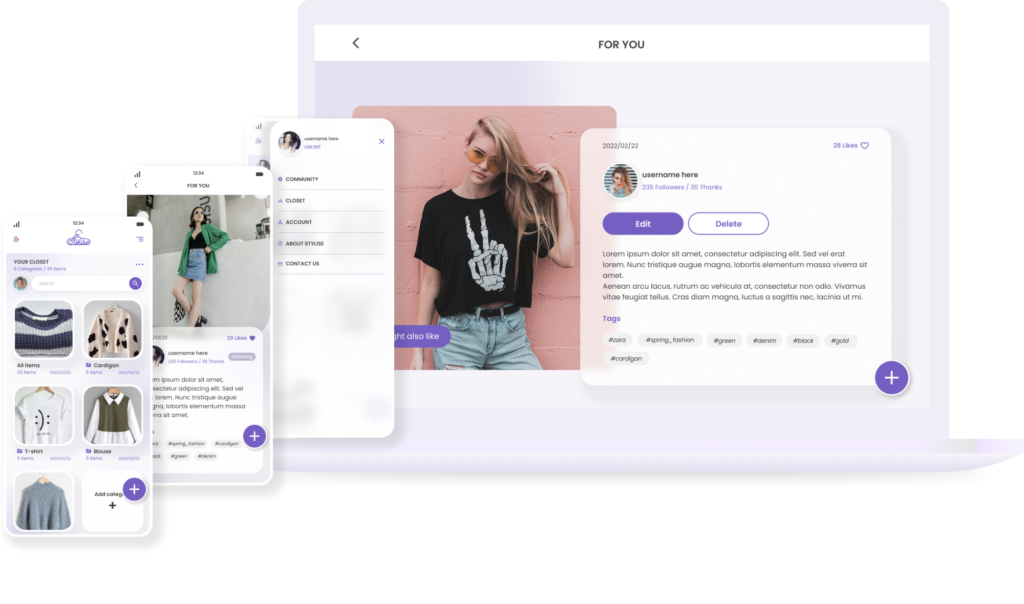
Mockup


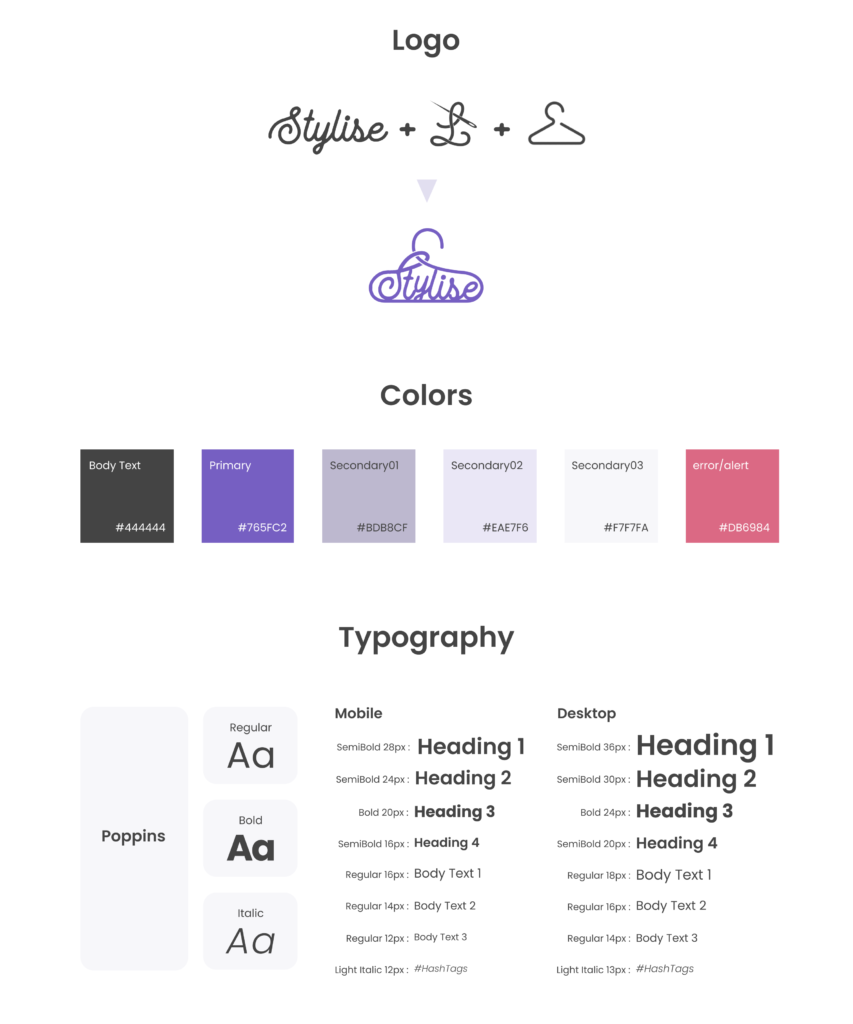
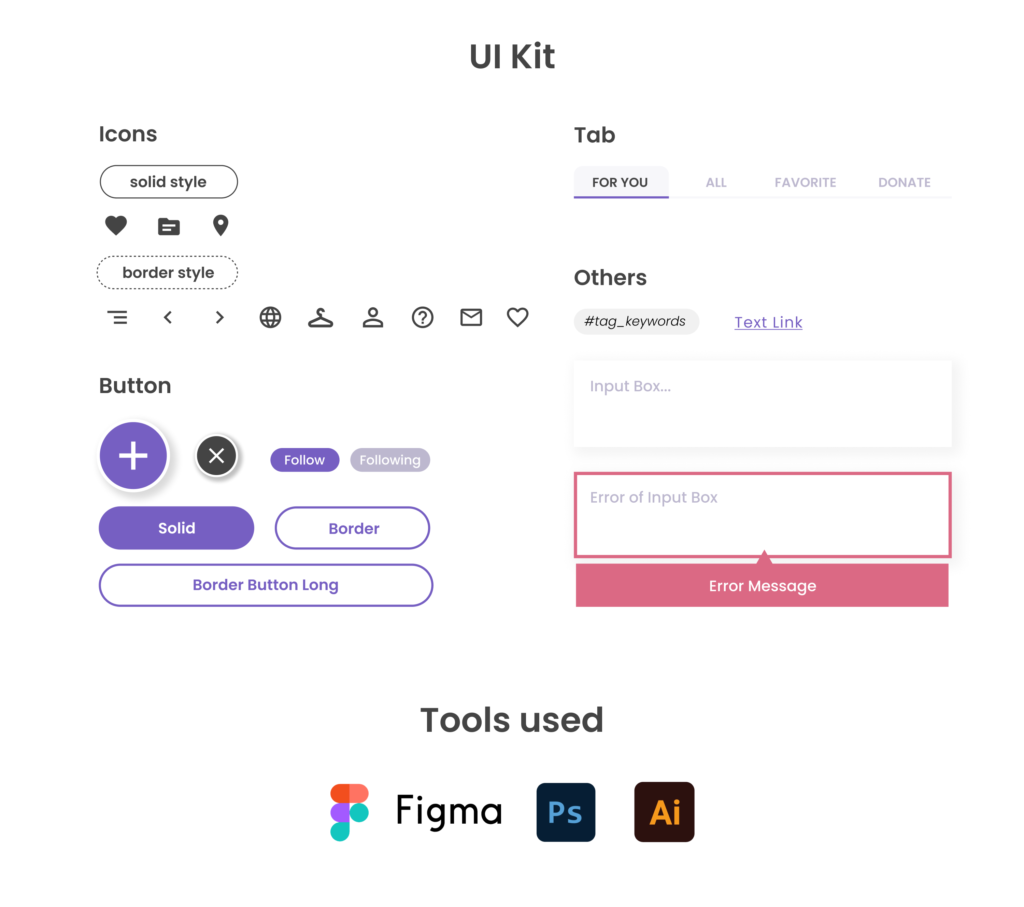
Branding
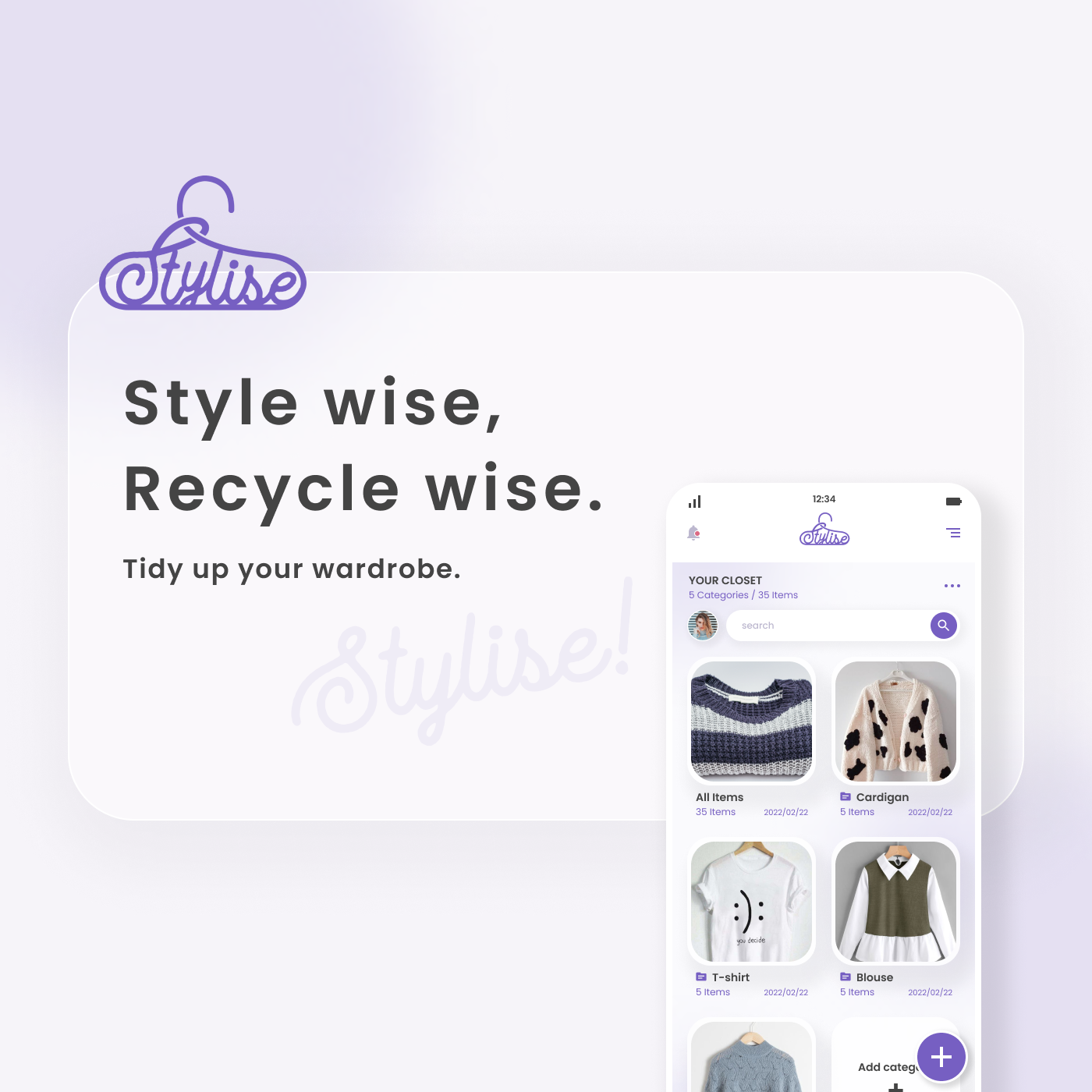
The design of Stylise was carefully crafted to resonate with the target audience of young women, combining visually appealing elements with a modern and fashionable aesthetic.
- Primary Color
- Purple was chosen as the primary color, reflecting the Pantone color of the year, and various shades were used throughout the design to create a cohesive and consistent look.
- Glassmorphism
- This popular design technique, which involves creating a frosted glass effect for elements within the design, was implemented to add depth and transparency, contributing to the overall modern and fashionable look.
- Stylized Icons and Illustrations
- Playful and eye-catching icons and illustrations were incorporated to further enhance the Stylise branding and create a visual experience that resonates well with the target audience.
- Memorable Logo
- The logo consists of an image of a needle, a hanger, and our platform name, effectively communicating the app’s purpose and values in a simple yet visually appealing way. The logo adds a touch of whimsy that aligns with the overall design direction of the app.
By combining these design elements, Stylise achieves a unique, modern, and fashionable look that captures the attention of young women and supports the app’s goal of reducing clothing waste through its features.


Measuring Success
To evaluate the success of Stylise’s UX/UI design and reflect on product thinking, the following metrics could be tracked:
- User Engagement
- Monitor how users interact with the app’s features, such as creating digital closets, donating clothes, and posting outfit photos.
- Recycling Impact
- Measure the number of clothes recycled through the app and assess its effectiveness in reducing clothing waste.
- User Retention
- Track the retention rates of users to understand if the UX/UI design leads to an increase in the number of users who continue to use the app over time.
- User Satisfaction
- Conduct user surveys or interviews to gauge user satisfaction with the app’s design and its impact on their overall experience.
By monitoring these metrics, we can better understand the impact of Stylise’s design and make improvements to optimize the product to meet users’ needs.
Conclusion
Stylise is a progressive web application designed to address the issue of clothing waste by offering features that encourage users to organize their wardrobe wisely and recycle their clothes. The UX/UI design, which includes a modern and fashionable look with playful branding elements, has been well-received by our target audience.
Our team is proud of the functional and user-friendly web application we created within a tight timeline as part of our college project. I look forward to working on future products, where I can apply the lessons learned from this project and utilize user feedback and success metrics to ensure continued improvement and growth.

